

Commencez par demander une nouvelle animation toute vide.
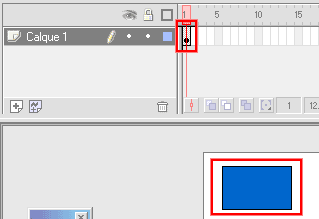
Dessinez un simple rectangle dans la première image du seul calque existant
: 
Cette image est donc une image clé.
Insérez une "image clé vide" sur la 2ème image
: (Cliquez sur la 2ème image et appuyez sur F7) : 
Actuellement, votre animation se compose donc de la première image qui contient un rectangle bleu, et d'une 2ème image qui ne contient rien. Si vous testez l'animation (CTRL Enter), vous verrez des deux images qui clignotent, ce cette façon :
C'est normal : Il affiche la première image : Le carré bleu, puis la 2ème image : Rien, puis retour à la première image : Le carré bleu, puis rien, puis le carré bleu, etc. (Pour autant que vous ayez demandé qu'il boucle sur lui-même, mais ça il le fait automatiquement lors des tests).
C'est maintenant que nous alons faire notre toute première Action avec Actioon Script : Nous allons exiger que dès qu'il lit la première image, il s'arrête net dessus ! Ce qui fera évidemment qu'il n'y aura plus de clignotement, plus rien qu'un carré bleu statique.
Pour ce faire, vous commencez par sélectionner votre première
image en cliquant dessus : 
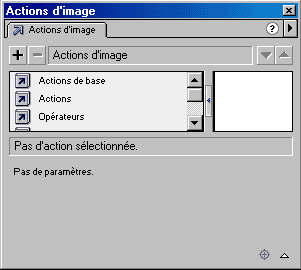
Et vous faites apparaître la boîte des actions avec le menu Fenêtre/Actions
: 
Ce qui est intéressant pour l'instant c'est vers le haut, c'est écrit
"Actions d'images" :  .
Ca veut dire que nous allons faire quelque chose dès que cette image
sera atteinte : C'est à dire immédiatement, puisque c'est la première
image... logique... Regardez la différence si vous cliquez sur votre
carré bleu :
.
Ca veut dire que nous allons faire quelque chose dès que cette image
sera atteinte : C'est à dire immédiatement, puisque c'est la première
image... logique... Regardez la différence si vous cliquez sur votre
carré bleu :  .
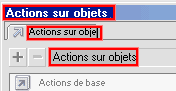
C'est maintenant indiqué "Actions sur objets", c'est à
dire que dans ce cas, on va s'occuper de ce qu'ActionAcript doit faire quand
il se passe quelque chose avec un objet (Du style : Si on clique dessus par
exemple).
.
C'est maintenant indiqué "Actions sur objets", c'est à
dire que dans ce cas, on va s'occuper de ce qu'ActionAcript doit faire quand
il se passe quelque chose avec un objet (Du style : Si on clique dessus par
exemple).
Mais nous n'allons pas nous en occuper pour l'instant. Re cliquez sur la première image pour voir indiqué "Actions d'images".
Cliquez sur "Actions de base" :  .
Ca le développe : Cliquez 2 fois sur Stop :
.
Ca le développe : Cliquez 2 fois sur Stop :  .
Sur la partie de droite, il écrit : stop():
.
Sur la partie de droite, il écrit : stop():
Maintenant, il y a un minuscule petit "a" sur la première
image :  . Ca veut
dire qu'une action y est associée. Maintenant, ça y est. Si vous
testez l'animation, le carré bleu ne clignote plus : Il est resté
coincé sur la première image, comme ceci :
. Ca veut
dire qu'une action y est associée. Maintenant, ça y est. Si vous
testez l'animation, le carré bleu ne clignote plus : Il est resté
coincé sur la première image, comme ceci :
Voilà, c'était votre toute première action avec Action Script !
Bon, nous n'allons pas nous arrêter si vite. Nous allons maintenant nous
décoincer de cette première image.. Avec ActionScript ! Cette
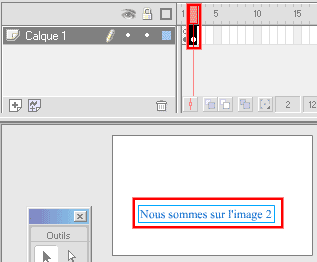
deuxième image est bien vide pour qu'on puisse se rendre compte de quelque
chose. Ecrivez y "Nous sommes sur l'image 2" : 
Maintenant, nous allons revenir au carré bleu de l'image 1. Sélectionnez-le
et transformez le en occurence graphique (Menu Insertion/Convertir en symbole,
et choisir Graphique. Appelez-le "Mon bouton"). Laissez le sélectionné,
et regardez la boîte des actions :  .
Nous allons donc faire une action sur objet (Bouton Bleu) : L'action d'aller
sur l'image suivante, et donc outrepasser l'action Stop().
.
Nous allons donc faire une action sur objet (Bouton Bleu) : L'action d'aller
sur l'image suivante, et donc outrepasser l'action Stop().
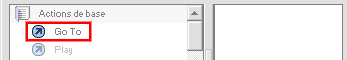
Dans Actions de base, double cliquez sur Goto :  .
CA NE MARCHE PAS : Rien ne s'affiche dans la partie de droite. C'est
simplement dû au fait que l'occurrence Bouton Bleu que vous venez de créer
n'est pas un bouton, mais un graphique, comme je vous l'avais demandé.
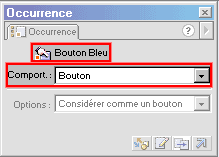
Sélectionnez donc votre carré bleu, faites apparaître la
boîte Occurrence (Menu fenêtre/Panneaux/Occurrence), et demandez
un comportement de type Bouton :
.
CA NE MARCHE PAS : Rien ne s'affiche dans la partie de droite. C'est
simplement dû au fait que l'occurrence Bouton Bleu que vous venez de créer
n'est pas un bouton, mais un graphique, comme je vous l'avais demandé.
Sélectionnez donc votre carré bleu, faites apparaître la
boîte Occurrence (Menu fenêtre/Panneaux/Occurrence), et demandez
un comportement de type Bouton : 
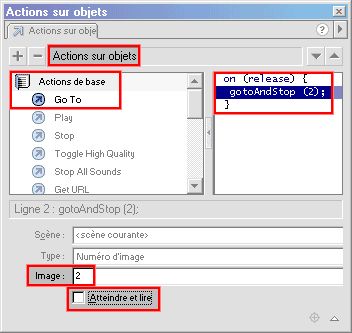
Maintenant, ça marche : Dans la fenêtre Actions sur objets, choisissez
GoTo et Image 2 (tout en bas):  .
Enlevez également la coche "Atteindre et lire", ce qui aura
pour effet de s'arrêter sur l'image 2, car sinon, il va revenir tout de
suite après sur l'image 1 sans qu'on aie même eu le temps de voir
l'image 2...
.
Enlevez également la coche "Atteindre et lire", ce qui aura
pour effet de s'arrêter sur l'image 2, car sinon, il va revenir tout de
suite après sur l'image 1 sans qu'on aie même eu le temps de voir
l'image 2...
Voici le résultat : Cliquez sur le Bouton Bleu pour voir : . Evidemment, une fois que vous avez cliqué, vous êtes complètement coincé sur la 2ème image, puisqu'elle ne comporte aucun bouton pour revenir sur la première image, ni ailleurs. Il faudrait alors installer un bouton sur la 2ème image qui, en cliquant dessus, retourne sur la première. A titre d'exercice, arriveriez-vous à reproduire cette animation ? :
Il n'y a rien de particulièrement technique de plus que ce que nous avons vu dans cette page, mais tout repose sur les objets que vous devez créer, et ou vous devez les placer. Bon amusement !