

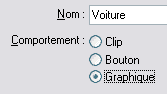
Commencez par dessiner un rectangle bleu  que vous transformerez en symbole graphique en l'appelant Voiture :
que vous transformerez en symbole graphique en l'appelant Voiture :  .
.
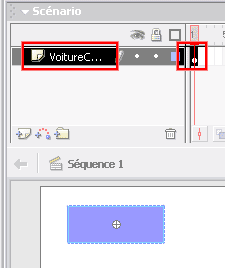
Renommez le calque courant en VoitureCalque. Vous avez donc un seul calque
composé d'une seule image qui contient une occurrence de Voiture :  .
.
Allez dans le menu Insertion/Guide de mouvement.
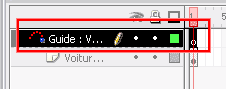
Vous avez un nouveau calque qui apparait au dessus de CalqueVoiture :  ,
composé lui aussi d'une seule image.
,
composé lui aussi d'une seule image.
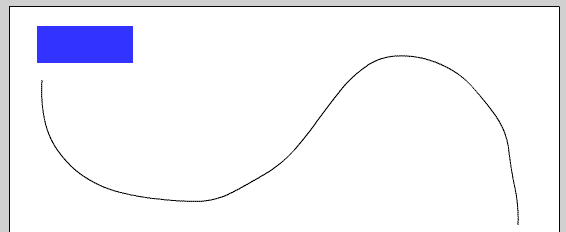
Dans cette unique et première image du calque-guide, dessinez avec l'outil
crayon  une route
un peu sinueuse, à peu près comme ceci :
une route
un peu sinueuse, à peu près comme ceci :  .
.
C'est le chemin que devra parcourir la voiture.
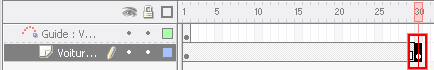
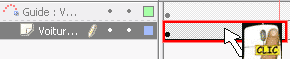
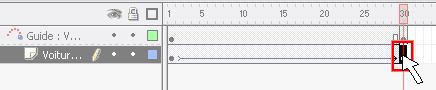
Dans le calque VoitureCalque, créez une image-clé dans la 30ème
image :  . C'est
le temps que mettra la voiture pour se déplacer le long du chemin.
. C'est
le temps que mettra la voiture pour se déplacer le long du chemin.
Demandez également une image-clé dans la 30ème image du
Guide :  .
.
Nous nous retrouvons donc dans la situation ou nous avons deux bêtes calques, l'un au dessous de l'autre, qui restent statiques pendant 30 images. Le guide contient un trait un peu ondulé, et le calque VoitureCalque contient un rectangle bleu transformé en objet graphique mais qui ne se déplace pas.
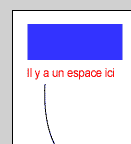
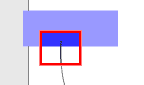
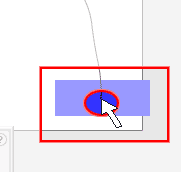
Constatez que le rectangle bleu n'est pas en contact avec le début de
la ligne de direction :  .
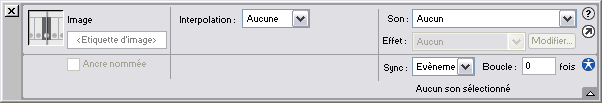
Si ce n'est pas déjà le cas, affichez les propriétés
du calque VoitureCalque (Bouton droit de la souris n'importe ou sur la ligne
temporelle du calque
.
Si ce n'est pas déjà le cas, affichez les propriétés
du calque VoitureCalque (Bouton droit de la souris n'importe ou sur la ligne
temporelle du calque  ,
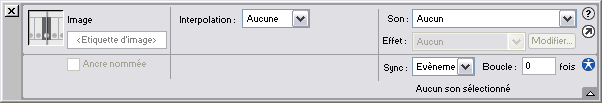
et choisissez Propriétés). Les voici :
,
et choisissez Propriétés). Les voici :  .
.
Maintenant c'est important, car nous allons lier les deux calques ensemble pour enfin obtenir le parcourt de ce trajet.
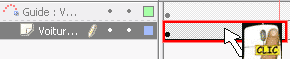
Vous allez simplement cliquer avec le bouton droit de votre souris sur la ligne
temporelle de votre calque VoitureCalque  ,
et simplement choisir "Interpolation de mouvement". Ce simple fait
va :
,
et simplement choisir "Interpolation de mouvement". Ce simple fait
va :


Ce n'est pas terminé : Votre voiture s'est effectivement bien "accrochée"
au début (à gauche) de votre route sinueuse dès que vous
avez demandé une interpolation de mouvement. On aurait pu s'imaginer
que Flash aie bien compris que la voiture doit bien suivre son guide, mais ce
n'est pas le cas. Il faut maintenant, manuellement vous positionner sur la dernière
image de VoitureCalque :  .
(Constatez que les nouvelles options dans les propriétés ont re-disparu
:
.
(Constatez que les nouvelles options dans les propriétés ont re-disparu
:  )
)
Dans cette dernière image, c'est à vous de placer précisément
la voiture de manière à ce que son centre soit en concat avec
l'extrémité de la route (Je sais, ça parait bizarre de
devoir faire ça comme ça à la main, mais c'est comme ça...)
:  . Maintenant,
et seulement maintenant, votre voiture va suivre la trajectoire sinueuse, comme
ceci :
. Maintenant,
et seulement maintenant, votre voiture va suivre la trajectoire sinueuse, comme
ceci :
Ce n'est pas mal, mais le problème est que la voiture garde toujours la même position : Nous voudrions qu'elle SUIVE la trajectoire, comme si elle roulait sur cette route (Remarquez d'ailleurs que cette route reste invisible car elle a été dessinée sur un calque-guide).
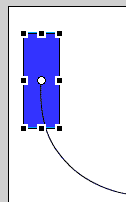
Nous allons commencer par orienter notre voiture correctement en tout cas pour
le début de son périple : La route va d'abord vers le bas, donc
sur la première image de la voiture, orientez le rectangle bleu verticalement
(Bouton droit de la souris sur la voiture, et choisissez "Pivoter et incliner")
de manière à ce que ça ressemble à ça :  ..
OK. Notre animation ressemble maintenant à ça :
..
OK. Notre animation ressemble maintenant à ça :
C'est à dire que la voiture suit bien sa trajectoire, certes, mais si vous êtes attentif, vous constatez qu'elle profite de la trajectoire sinueuse pour gentiment passer de l'état vertical à l'état horizontal en fin de course, puisque nous avons changé son orientation au début, mais pas à la fin... Et comme il y a une interpolation de mouvement, c'est fnalement normal. BREF... elle ne suit toujours pas sa trajectoire à part les premiers centimères, par hasard...
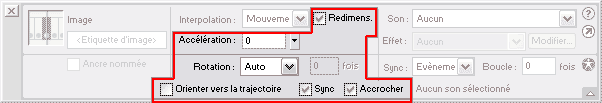
Le miracle va maintenant s'accomplir en demandant les pripriétés
d'une image quelconque de votre calque VoitureCalque ( ).
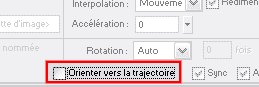
Une petite case à cocher se trouve ici :
).
Une petite case à cocher se trouve ici :  .
COCHEZ-LA !
.
COCHEZ-LA !
Voici maintenant le résultat qui est déjà un peu plus convainquant :
Ah cette fois on sent que la voiture tendance à "s'aligner à la trajectoire" ! Mais dans la première partie du trajet seulement... Après, elle part en "dérapage incontrôlé" : C'est simplement toujours pour la même raison que précédemment : Si la voiture est verticale au début, elle doit être dans la même position à la fin, sinon ça marche moins bien. Dans la dernière image de VoitureCalque, tournez la voirure pour qu'elle soit verticale, et voici enfin le résultat :
Et si la route se terminait horizontalement me direz-vous ? Je n'ai pas creusé très loin le problème, mais je peux vous assurer que la solution n'est pas si simple : Que la voiture soit horizontale ou verticale en bout de route, l'animation se passe mal...