








 Leçon 34 : Formulaires : Gestion des images et des fonds
d'écran
Leçon 34 : Formulaires : Gestion des images et des fonds
d'écran Temps
nécessaire pour suivre cette leçon : Environ vingt minutes
Temps
nécessaire pour suivre cette leçon : Environ vingt minutes
Pour suivre cette leçon, vous devez avoir suivi les leçons précédentes. Ou plus précisément, vous devez être en possession de la base de données ProFormation.mdb telle qu'elle était à la fin de la leçon précédente. Si vous n'êtes pas certain de l'avoir, vous pouvez la télécharger ici
| Dans cette leçon, vous allez apprendre à insérer des images, telles que des logos (par exemple), ainsi que définir des fonds d'écran à vos formulaires, qui seront également des images. |
 Sommaire
SommaireAvant d'entamer cette leçon, créez un nouveau formulaire en mode création, basé sur T_Celebrite
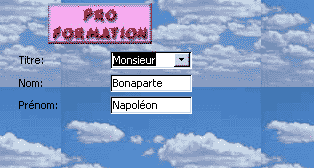
Oui. Ce serait assez "pro" d'avoir un en-tête de formulaire
qui ressemble à ceci : 
Nous allons à nouveau utiliser la boîte à outils (Je vous
rappelle que pour la faire apparaître, c'est Affichage/Boîte à
outils). Nous allons utiliser l'icône "Image" :  Ce sont les petites montagnes avec le petit soleil. (Ne vous trompez pas avec
les deux petites icônes à côté)
Ce sont les petites montagnes avec le petit soleil. (Ne vous trompez pas avec
les deux petites icônes à côté)
Mais avant de pouvoir l'utiliser, il faut que vous ayez une image à disposition. Eh oui ! Bon, je ne vais pas vous demander d'aller dans un programme de dessin pour composer vous-même un petit logo.... Ce n'est pas le but de ce cours ! Non, j'ai préparé moi-même un Logo à votre intention que vous allez pouvoir utiliser. Le voici :
C'est sur ce Logo que vous allez devoir cliquer tout à
l'heure : 
Je vais maintenant vous expliquer comment faire pour le récupérer sur votre disque dur... C'est assez facile, et comme ça, vous saurez à l'avenir comment faire pour récupérer n'importe quelle image que vous voyez sur internet !
Donc, Pour récupérer ce Logo sur votre disque dur, vous allez
cliquer sur ce Logo "Proformation" juste ici au dessus avec le bouton
droit de votre souris, et vous allez choisir "Enregistrer l'image sous..." .
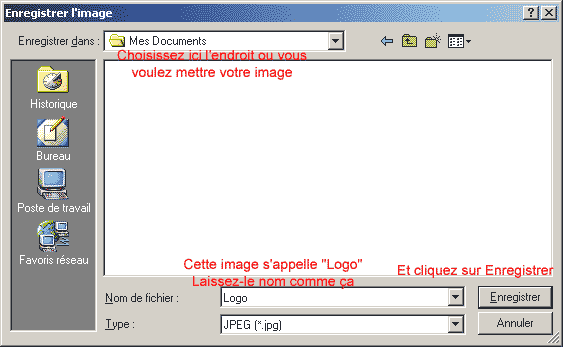
Cette boîte de dialogue apparaît :
.
Cette boîte de dialogue apparaît :

C'est tout... Votre image est maintenant stockée sur votre disque dur, dans le dossier que vous avez choisi, sous le nom "Logo".
Dans votre formulaire en mode création, Vous cliquez donc sur l'icône
"Image", et vous allez ensuite cliquer sur votre formulaire :  .
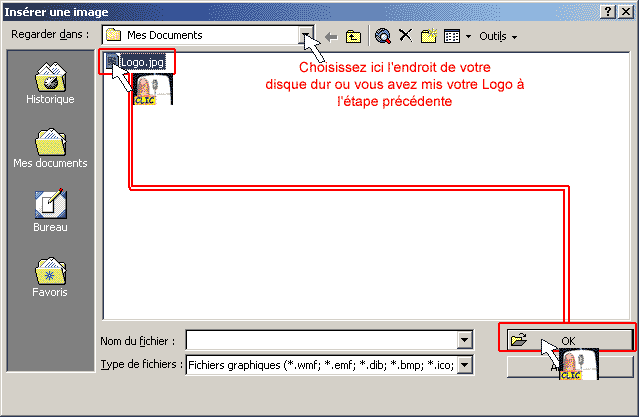
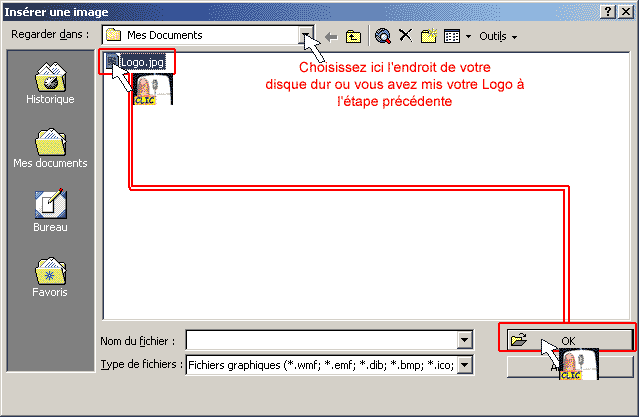
La boîte de dialogue suivante apparaît, et il vous suffit de sélectionner
votre image:
.
La boîte de dialogue suivante apparaît, et il vous suffit de sélectionner
votre image:

Quand vous avez cliqué sur OK, votre Logo est maintenant installé,
comme ceci : 
Oui : utilisez les petits carrés de redimensionnement, et donnez lui
a peu près cette taille : 
Exactement, vous avez installé une zone d'image  dans laquelle vous avez mis votre logo, et c'est cette zone d'image qui change.
Le logo garde sa taille
dans laquelle vous avez mis votre logo, et c'est cette zone d'image qui change.
Le logo garde sa taille
Si. Pour ce faire, vous allez cliquer avec le bouton droit de la souris sur votre logo, et choisissez Propriétés dans le menu contextuel qui apparait
Oui, nous avions cliqué sur le petit carré du formulaire cette
fois-là ( ),
maintenant, c'est directement sur le logo que vous allez cliquer avec le bouton
droit pour demander les propriétés. Dans la barre de titre des
propriétés, vous aurez bien indiqué Image:"Image0"
),
maintenant, c'est directement sur le logo que vous allez cliquer avec le bouton
droit pour demander les propriétés. Dans la barre de titre des
propriétés, vous aurez bien indiqué Image:"Image0"
C'est le nom de la zone d'image qu'Access à décidé de lui donner. Ce n'est pas plus important que ça. C'est son petit nom, quoi...
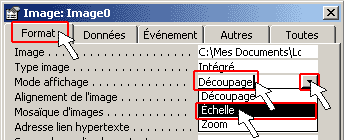
Donc, dans ces propriétés, il y en a une qui va nous permettre
de déterminer COMMENT l'image est affichée au sein de sa zone
d'image. Cliquez sur l'onglet "Format", puis sur la zone "Mode
affichage", puis sur la petite flèche pour pouvoir choisir
"Echelle" :  .
voici le résultat :
.
voici le résultat : 
Simplement parce que votre zone d'image est plus haute que large et qu'elle doit contenir une image qui est plus large que haute, tout simplement. Essayez d'affecter différentes tailles et proportions à votre zone d'image (avec les petits carrés noirs), et vous verrez votre logo qui se déforme à souhait.
Si, toujours dans les propriétés de l'image, dans le Mode affichage,
au lieu de choisir Echelle, choisissez Zoom. Voilà le
résultat : 
Exactement. Dans ce cas, comme la zone est trop haut par rapport à ce qu'elle est large, le logo prend bien toute la place en largeur, mais il laisse des espaces en haut et en bas !
C'est toujours dans la même propriété Mode affichage, il faut choisir Découpage
Vous avez tout compris !
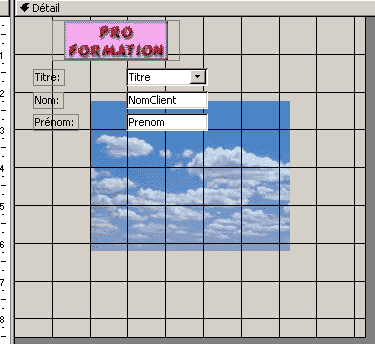
Exactement. Placez quelques chams dans votre formulaire comme ceci pour bien
illustrer l'arrière plan :  .
Pour l'instant, notre arrière plan est gris. Vous savez que si vous cliquez
sur le fond du formulaire, et que vous utilisez l'icône J,
vous pouvez changer sa couleur
.
Pour l'instant, notre arrière plan est gris. Vous savez que si vous cliquez
sur le fond du formulaire, et que vous utilisez l'icône J,
vous pouvez changer sa couleur
![]()
De la même manière qu'avant, il vous fallait un logo, maintenant, il vous faut une image qui puisse servir comme image de fond : Une sorte de joli décor. J'en ai préparé un a votre intention que voici :
Voici l'image que vous allez prendre : 
Vous allez copier sur votre disque dur le dessin des petits nuages que vous voyez ici au dessus. Vous vous rappelez comment faire ? C'est Bouton droit de la souris sur les nuages, et "Enregistrer sous". Vous l'enregistrez donc sous le nom "decor"
2ème étape : Ce décor que vous avez récupéré va maintenant être installé comme image d'arrière plan de votre formulaire :
Demandez les propriétés du formulaire lui-même ( ,
et "Propriétés"). Cliquez sur l'onglet Format, cherchez
la propriété "Image" (C'est marqué
(Aucune) entre parenthèses). A droite, vous avez 3 petits
points ... Cliquez dessus :
,
et "Propriétés"). Cliquez sur l'onglet Format, cherchez
la propriété "Image" (C'est marqué
(Aucune) entre parenthèses). A droite, vous avez 3 petits
points ... Cliquez dessus :  .
Vous avez la boîte de dialogue suivante qui apparaît : C'est EXACTEMENT
la même que tout à l'heure pour insérer une image, aussi
je l'ai simplement recopiée, la seule différence étant
que vous ne choisissez PAS Logo, mais decor, bien entendu :
.
Vous avez la boîte de dialogue suivante qui apparaît : C'est EXACTEMENT
la même que tout à l'heure pour insérer une image, aussi
je l'ai simplement recopiée, la seule différence étant
que vous ne choisissez PAS Logo, mais decor, bien entendu :
: 
Puis donc vous cliquez sur OK. La propriété ressemble à
peu près à ceci : ![]() (Ca dépend à quel endroit vous avez mis l'image). Vous obtenez
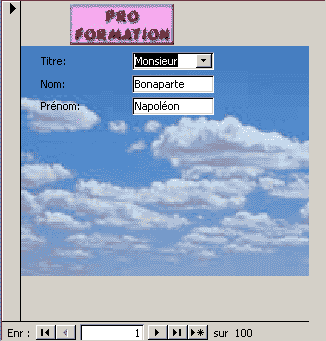
ce résultat :
(Ca dépend à quel endroit vous avez mis l'image). Vous obtenez
ce résultat :  que vous pouvez visualiser de manière plus sympathique en mode saisie
de données, comme toujours.
que vous pouvez visualiser de manière plus sympathique en mode saisie
de données, comme toujours.
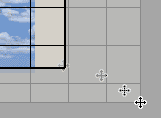
C'est dû à la taille de votre formulaire, ou plutôt de votre
grille. En mode création, positionnez votre souris en bas à droite
de la grille, exactement ici :  .
Votre souris se transforme en quadruple flèche. C'est la limite de la
zone de votre formulaire sur laquelle vous allez pouvoir placer des champs,
des étiquettes, enfin tout ce que vous voulez.
.
Votre souris se transforme en quadruple flèche. C'est la limite de la
zone de votre formulaire sur laquelle vous allez pouvoir placer des champs,
des étiquettes, enfin tout ce que vous voulez.
Donc, une fois que vous êtes sur cette petite quadruple flèche,
vous cliquez, vous laissez le doigt appuyé sur la souris, et vous résuisez
ou agrandissez la zone de votre formulaire :  .
Vous constatez que vos petits nuages se déplacent pour rester toujours
au milieu de votre grille.
.
Vous constatez que vos petits nuages se déplacent pour rester toujours
au milieu de votre grille.
Faites en sorte que votre formulaire soit assez grand, comme ceci à
peu près :
Oui : demandez les propriétés du formulaire (Vous devriez savoir
comment faire maintenant ...), Onglet Format, propriété "Mode
d'affichage de l'échelle" : Echelle. Ca donne ce résultat
:  . Et si vous
lancez votre formulaire en mode saisie de données, ça prend carrément
tout l'écran ! Essayez !
. Et si vous
lancez votre formulaire en mode saisie de données, ça prend carrément
tout l'écran ! Essayez !
Ca, c'est dû au fait que l'image de base était petite, et que quand on l'agrandit, ses petits défauts jusqu'alors invisibles à l'oeil nu deviennent monstrueux tout à coups... Mais ces considérations photographico-techniques dépassent largement le cadre de ce cours. En deux mots : Si vous aviez voulu que vos nuages soient très beaux, même grands, l'image de base aurait dû être grande A LA BASE.
Essayez : Vous voyez que dans ce cas, c'est un peu nul parce qu'il agrandit
les nuages au maximum de ce qu'il peut pour les faire rentrer sur la page, et
il laisse de l'espace en haut et en bas du formulaire, ce qui ne fait vraiment
pas joli : 
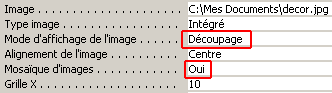
Ceci dit, pour les fonds de formulaires, il y a une option en plus : C'est
la mozaïque d'images ! Ca, c'est pas mal, ca permet de
laisser l'image d'origine à sa taille de base, mais il les colle les
unes à côté des autres jusqu'à ce que ça prenne
tout l'écran : Essayez : Vous demandez Mode d'affichage : Découpage,
et Mosaïque d'images : Oui :  .
Ca donne ceci en mode saisie de données :
.
Ca donne ceci en mode saisie de données : 
C'est parce que l'image n'est pas prévue pour être raccordée
correctement à gauche, à droite, en haut et en bas. Mais si vous
avez des images qui sont en fait des textures, comme celle-ci :  ,
alors, vous auriez des raccords parfaits : Essayez ! Prenez l'image du parchemin
comme maintenant vous savez le faire, et définissez le fond de votre
formulaire comme étant ce parchemin , et demandez Mode d'affichage
: Découpage, et Mosaïque d'images : Oui. Ca donne ceci
:
,
alors, vous auriez des raccords parfaits : Essayez ! Prenez l'image du parchemin
comme maintenant vous savez le faire, et définissez le fond de votre
formulaire comme étant ce parchemin , et demandez Mode d'affichage
: Découpage, et Mosaïque d'images : Oui. Ca donne ceci
: 
Vous pouvez enregistrer votre formulaire sous le nom F_CelebriteImageEtFond
ATTENTION : Lorsque vous commencez à installer des images et des fonds dans vos formulaires, votre base de données, va SERIEUSEMENT commencer à grossir. Soyez donc quelque peu économme, et ne bourrez pas chacun de vos formulaires de dizaines d'images lourdes et d'arrière-plan graphiques !
Les formulaires dont définitivement destinés à être spectaculaires ! Non seulement vous pouvez leur dessiner des lignes, des cadres et des titres, mais vous pouvez maintenant également définir un fond pour votre formulaire, composé d'une image. Nous avons vu que la technique n'est pas la même selon qu'on veut placer une image sur le formulaire (utilisation de la zone Image dans la boîte à outils), tandis que l'image de fond d'un formulaire, se définit par les propriétés du formulaire lui-même. Les images peuvent s'afficher en mode Découpage (pas de changement de taille, mais la zone d'accueil a intérêt à être de la même taille que l'image), Echelle (déformation de l'image jusqu'à prise de possession complète de la zone d'accueil, ou du fond du formulaire), et Zoom (Pas de déformation de l'image, mais optimisation de la taille autant que faire ce peut). Quant au fond du formulaire, il est pourvu d'une option complémentaire "Mosaïque d'image" qui, couplé à la propriété Mode d'affichage "Découpage" permet de multiplier l'image de base. |
|
|
L'exercice consiste à reproduire le formulaire suivant :
Constatez que vous avez un empilement de cubes comme image de fond : Cet intéressant effet est obtenu grâce à une image conçue de manière très spéciale : En effet, elle à la particularité d'avoir de parfaits raccords gauche, droite, haut et bas. Remarquez que l'écran d'ordinateur est déformé ET passe DERRIERE le nom et le prénom (Ca devrait vous rappeler des souvenirs). Les champs sont volontairement colorés en jaune pour une question de lisibilité. Pour mener à bien cet exercice vous avez besoin : - De l'image de l'ordinateur que voici
: - De l'arrière plan, que voici
:
Vous enregistrerez votre formulaire sous le nom F_CelebriteFondCubisme |
Si vous n'êtes pas tout à fait certain d'avoir suivi correctement toutes les étapes de cette leçon, vous avez la possibilité de télécharger ici la version de ProFormation.mdb exactement dans l'état ou elle devrait être à la fin de cette leçon.
Avez-vous une question technique
concernant cette leçon ? Cliquez
ici !
Une remarque sur cette leçon ? Un problème
? Une erreur ? une ambiguité ? Soyez
gentil de m'en informer